Кнопки – это один из важным элементов дизайна как сайта, так и мобильного приложения. С самых первых секунд пользователь должен понимать, на что можно нажимать, а что не кникабельно. И чем дольше пользователь будет подсознательно искать кликабельные элементы, тем больше вероятности, что он покинет сайт/приложение, а соответственно это повлияет и на конверсию.
Но как пользователю понять, что является интерактивным, а что нет?
Если на сайте в десктопной версии пользователь еще может поводить мышкой, в поисках интерактивных элементов, то в мобильной версии такой возможности просто нет. А как мы помним, количество пользователей мобильных версий растет с каждым днем.
Именно поэтому в первую очередь, в дизайне сайта /приложения следует обратить внимание не только на интерактивность, но и на наборы определенных визуальных признаков. Сюда можно отнести размер, форма, цвет, тень.
Чаще всего, лучше использовать привычные для большинства пользователей виды кнопок:

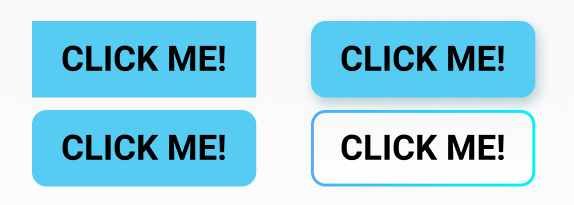
-прямоугольные кнопки, залитые цветом;
-прямоугольные кнопки со скруглением, залитые цветом;
-прямоугольные кнопки с тенью;
-кнопки имеющие только обводку и текст.
Не забывайте о размере кнопки. Кнопка должна быть кнопкой – видной и заметной, а не каким-то невнятным пятном. Особенно это касается мобильной версии. Пользователь не должен тыкать в кнопку пальцем по 300 раз, не попадая по ней.
Согласно исследованиям Массачусетского технологического института, при касании, под палец попадает примерно 8-10 мм, а это значит, что кнопка меньше 8*8 мм будет плохим решением.